GridOS Interface
Overall UX/Design direction for final phase of the GridOS interface project
The Role
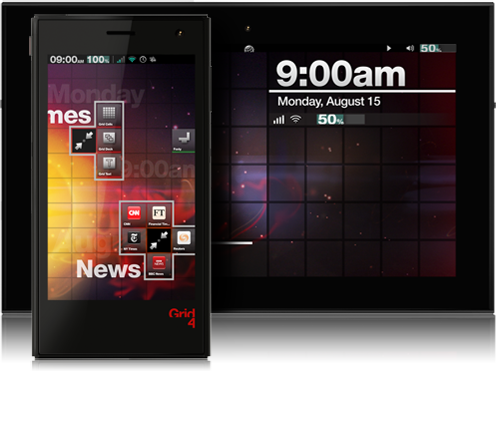
I lead the UX and UI direction for the final production of the GridOS for the Grid10 tablet and the Grid4 smartphone. My responsibilities included the overall interaction, information architecture and design direction for the final design process of the Grid Operative System (GridOS) and all native applications (messages, video, photos, video chat, address book, contextual menus, and filesystem) for the android-based Grid10 Tablet and the Grid4 Smartphone, managing a team of 7 graphic, motion-graphic and interaction designers.
The Results
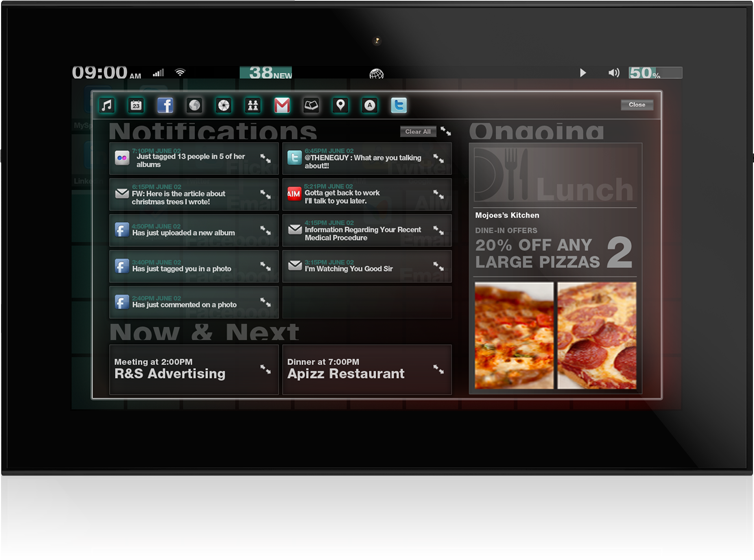
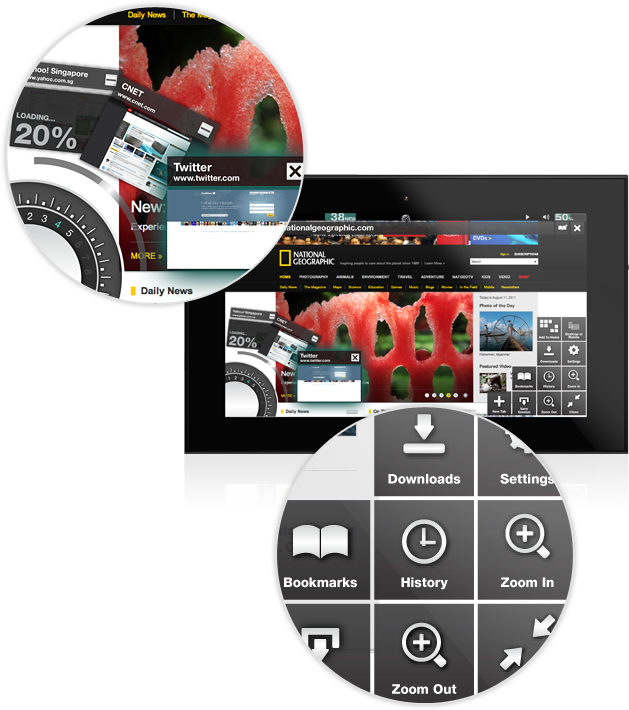
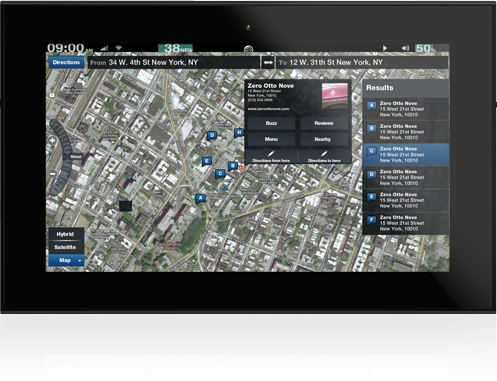
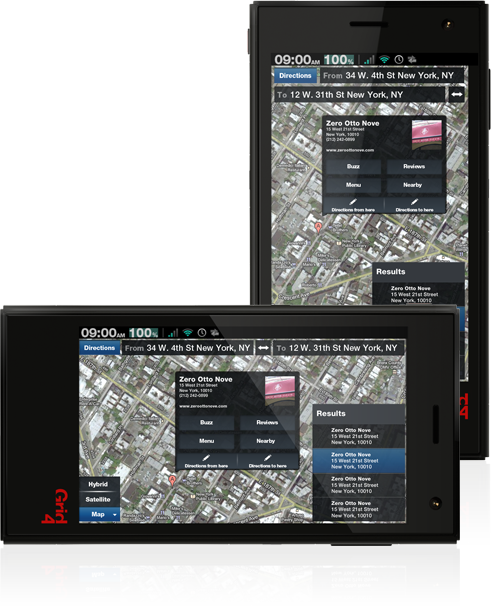
I helped transform a vision of an interface to be integrated on top of the Android OS into a robust, simple and usable interface. With a team of 5 Motion Graphic Designers and 2 Visual Designers I redesigned several of the existing applications (Photos, Videos, Messages, Calendar, Global Search, Notifications Centre and Contextual Menu) and designed others from scratch (“Chrome-less” Browser, Maps, Keyboard, Volume, Cross-device App AutoSync) working in extremely tight deadlines and an offshore development team based in Singapore and other countries in Southeast Asia.
The Process
All deliveries were made in PSD files and very precise AfterEffects videos that described the interactions in great detail so development will perfectly align with the vision. We defined a workflow with no wireframes to interpret and understand, but instead we delivered videos that would tell a perfect story of the exact experience of the interaction with which users would be presented and delighted. We delivered in a tight cycle, getting specific business requirements every morning and delivering defined assets and guidance in a 24-to-48 hour iteration rounds.
The Reviews
'The Grid software is clever and innovative in many ways […] I admired some of the design innovations in the Grid 10. It has a sharp, high-resolution screen and a bold design that uses gestures, not physical buttons or standard Android icons, for such functions as getting to the home screen or moving back to a previous screen. For instance, you get to the home screen by swiping down from the top with two fingers and you go back with a two-finger swipe from the right edge.'